Cách ẩn Header của Woocommerce khi Thêm/Sửa Sản Phẩm cho đỡ vướng

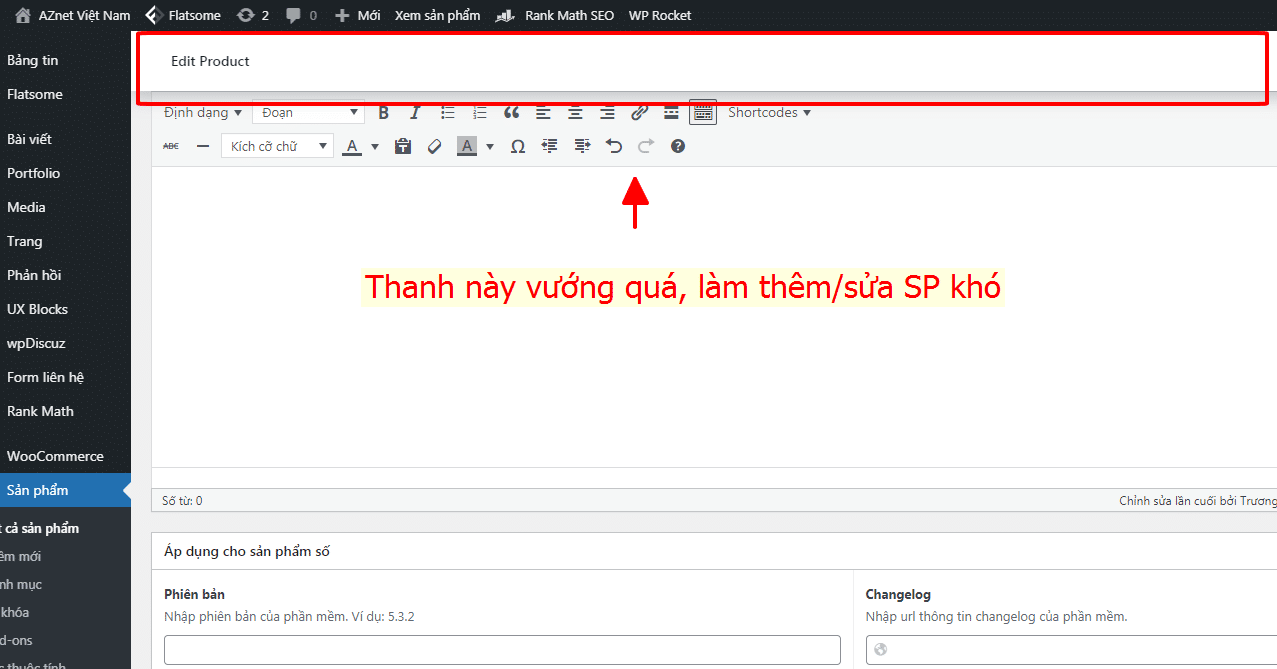
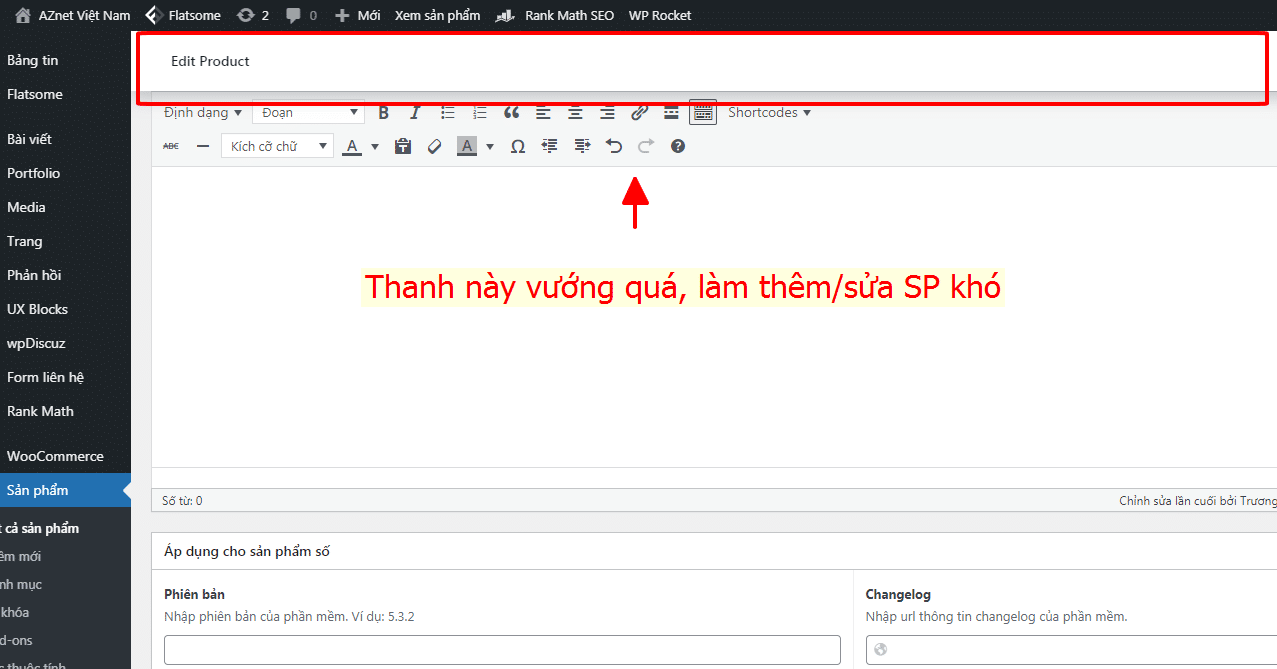
Rất là khó chịu khi ở phần Header của Woocommerce nó cứ che 1 phần của màn hình khi chúng ta Thêm/Sửa Sản Phẩm. Bài viết này sẽ hướng dẫn bạn cách để ẩn nó đi cho gọn nhé. Chắc chắn bạn sẽ vô cùng sung sướng với thành quả.

Bạn copy đoạn code này và chèn vào file Funtions.php của theme là ok luôn:
// Disable Woocommerce Header in WP Admin add_action('admin_head', 'Hide_WooCommerce_Breadcrumb'); function Hide_WooCommerce_Breadcrumb() { echo '<style> .woocommerce-layout__header { display: none; } .woocommerce-layout__activity-panel-tabs { display: none; } .woocommerce-layout__header-breadcrumbs { display: none; } .woocommerce-embed-page .woocommerce-layout__primary{ display: none; } .woocommerce-embed-page #screen-meta, .woocommerce-embed-page #screen-meta-links{top:0;} </style>'; }